3.6. Formularlayout (Layout für Rechnungen und Angebote)
Zurück zur Übersicht | Seite drucken

Vorwort
Der Formulardesigner für Rechnungen, Angebote, Buchungsbestätigungen und Rechnungskorrektur ist sehr einfach zu handhaben. Damit haben Sie in wenigen Schritten Ihr Formularlayout definiert. Sie können Ihre Formulare mit eigenen Grafiken aufwerten und die Art und Position der verschiedenen Elemente selbst festlegen.
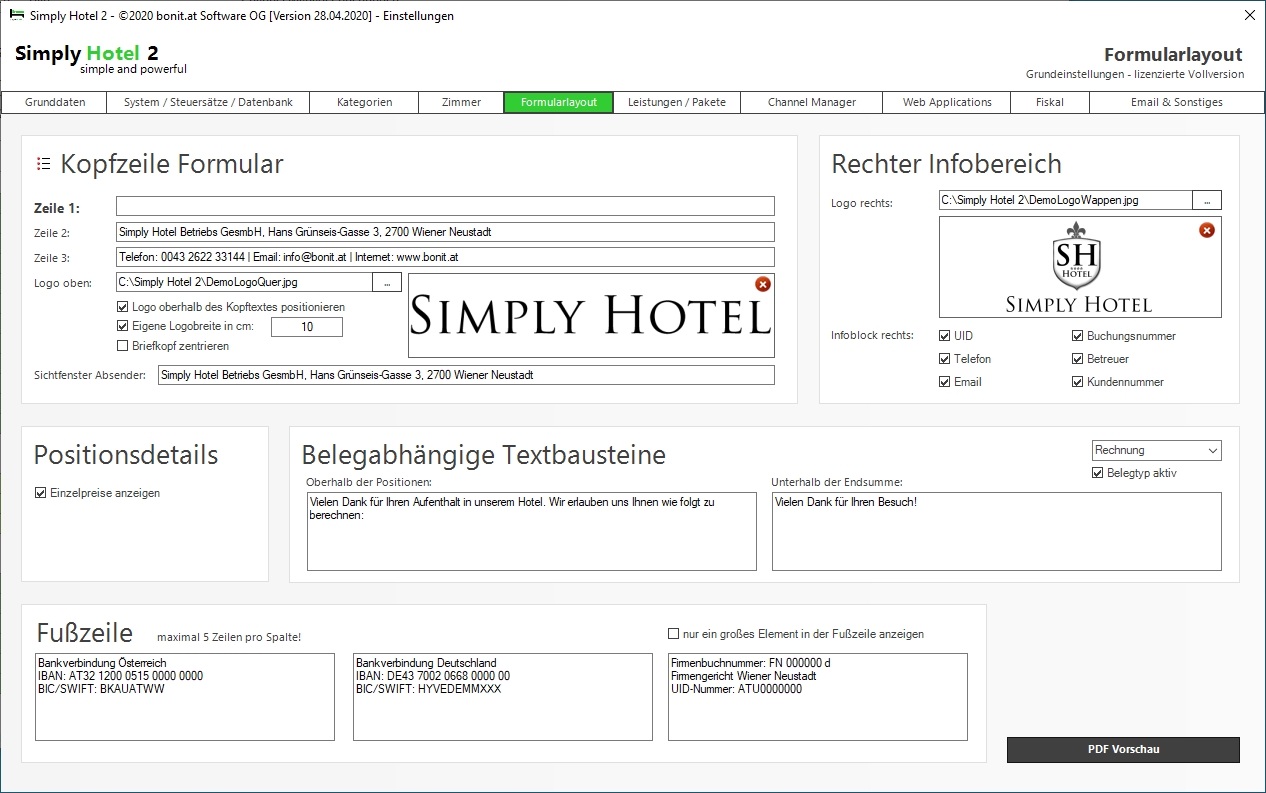
Kopfzeile Formular
Sie können bis zu 3 Zeilen an Text oben auf das Formular drucken. Die Zeile 1 wird dabei fett gedruckt. Geben Sie ein Logo an, dann wird dies über die Zeilen gedruckt, wenn Sie "Logo oberhalb des Kopftextes positionieren" anhaken. Sollte das Bild zu groß gedruckt werden, dann können Sie es mit "Eigene Logobreite in cm" in der absoluten Breite ändern. Die Höhe änderts sich in Relation zur Breite. Mit "Briefkopf zentrieren" zentrieren Sie die oberen 3 Zeilen und das Logo.
Rechter Infobereich
Hier können Sie definieren welche Informationen auf der rechten Formularseite unter einem (optionalen) Logo gedruckt werden sollen.
Positionsdetails
Legen Sie fest ob auch Einzelpreise auf den Formularen angedruckt werden sollen.
Belegabhängige Textbausteine
Auf der Rechnung sollen naturgemäß andere Texte drauf stehen als z.B. auf einem Angebot. Wählen Sie im Dropdown-Feld die Art des Formulares und definieren dafür bis zu zwei Textbausteine, welche oberhalb der Positionen und unterhalb der Endsumme angedruckt werden sollen. Wenn Sie ein Formular nicht benötigen, dann können Sie es mit "Belegtyp aktiv" (Haken raus) auch ausblenden.
Fußzeile
Die Fußzeile kann entweder als ein einziger großer Bereich oder als dreigeteilter Bereich dargestellt werden. Je nach Drucker können bis zu 5 Textzeilen pro Feld gedruckt werden.
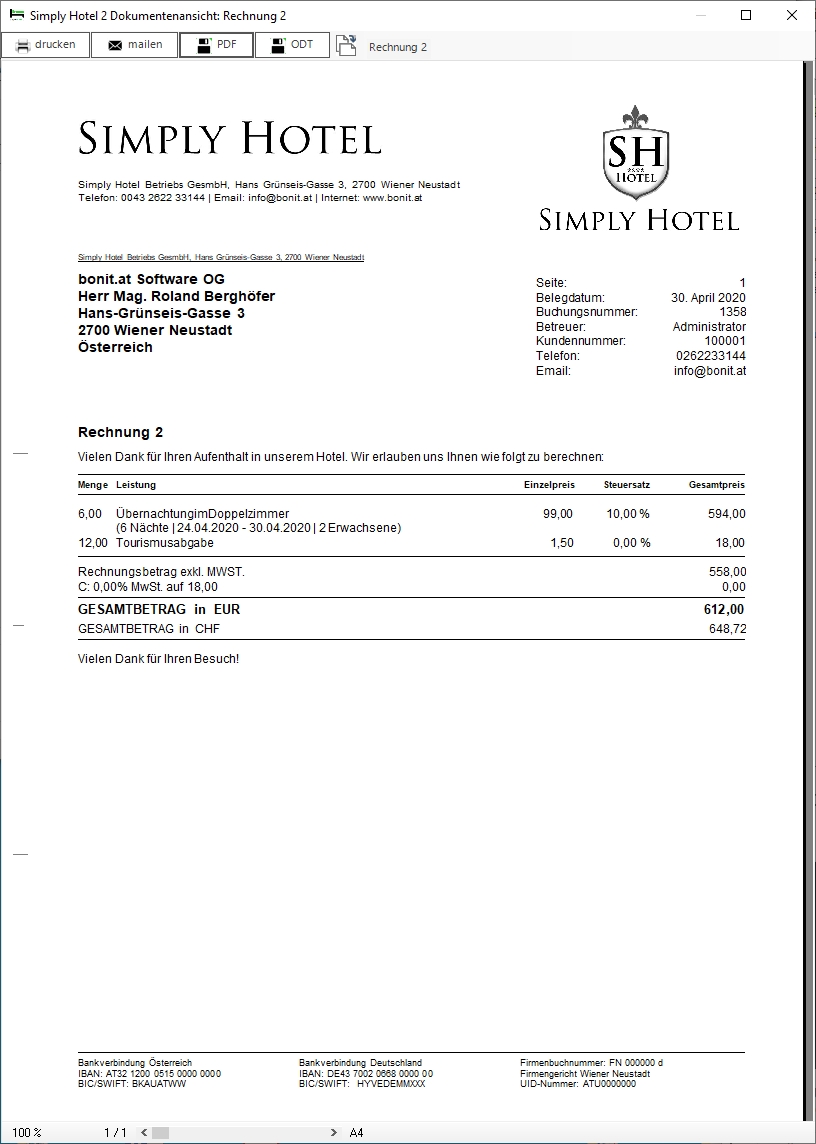
Mit "PDF Vorschau" können Sie jederzeit überprüfen wie das Formular aussieht.
Beispiel aus dem Screenshot als PDF: Beispielformular.pdf

Zurück zur Übersicht | Seite drucken